Today In this tutorial you are going to learn how easily you can create a School Project Front Page design for Chemistry. Though I shared all the processes in the video. I am going to describe my process step by step that how easily you can create a Project Front Page design for School Or College Students. This Video is especially for students, so if you are a Graphic designer or a student this video and this blog will definitely help you to grow your creativity and you can get a proper idea of how to make a School Project Front Page Design. Lets!! gets started.
Before going into Photoshop you must select your Subject first and clear your mind about your design and concept. For Example today I going to show you how to design a School Project Front Page Design on a physical subject. I decided the school name has to be in the heading, then I will place some images, and the Subject name is the most important part. Last Student’s Roll, Name, Class, Session the other important kinds of stuff.
After defining my concept let’s jump into Photoshop Software. Go to File>New>Select A4 template > click on Create. Make Sure, your Resolution is on 300 DPI, and your color Mode is on RGB.
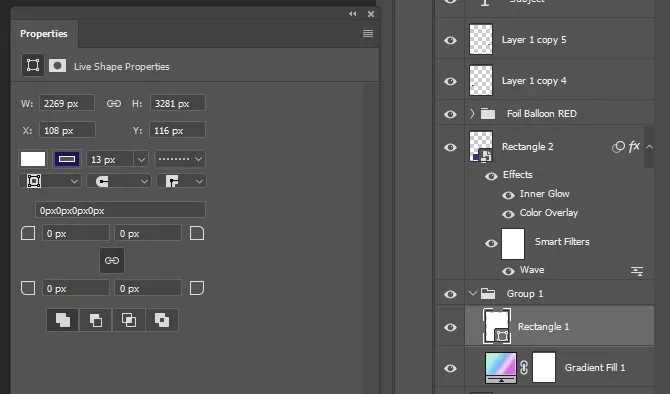
After taking the blank template now we going to create a custom background. Go to ADjustment Layers > select the Gradient fill. Then select the Rectangle Tool and create a shape on that gradient background. Ok, now go to properties and create a dotted border from the Properties option. After creating these two layers, now select both of right click> and click on convert to smart objects. Finally, background creation is done. Now I will write down the School Name on the top, as you know it’s the school Project front page design. We have to highlight the school name and the subject. I choose Physics you can make for your subject. One by one write down all the information needed to submit your project, which must be on your project’s front page.

I use some ai generated images from Microsoft AI, you can generate them as per your requirements. That’s it School Project Front page creation is done. Now Print it and impress everyone.

| Software Compatibility | Adobe Photoshop |
| Printable | Yes |
| Fonts Used | Font_1 : MADE Soulmaze Font_2 : Nexa Rust Sans Font_3 : Montserrat |
| File Format | PSD (Photoshop) |
| File size | 3 MB |
| Dimensions | 3.5 X 2.25 Inches |
| Color Mode | CMYK |
| Resolution | 300 DPI |
| Download file type | rar file |
| PSD Type | Only Visiting Card design, psd |
| Mockup | No |
| License | Free for personal and commercial use |

Copyright Disclaimer:: You are welcome to use these templates for personal or business purposes, but giving credit to Festybay is mandatory. Most of the materials are provided for educational purposes and are intended for non-profit use. If you believe that any content violates your copyright, please contact us at contact@festybay.com or reach us on WhatsApp at +91-8637840669. We will take prompt action to remove the content in question.
Table of Contents
Toggle